
KoalaVolant
Ven 26 Mai 2023 - 13:38
Version du forum : PHPBB2
Ceci est un code appartenant à un thème complet. Vous pouvez
Voir le thème complet "Sombre Pose"
Si vous utilisez d'autres codes de ce thème, vous n'avez pas besoin de recopier-coller la partie "couleurs".
Voir le thème complet "Sombre Pose"
Si vous utilisez d'autres codes de ce thème, vous n'avez pas besoin de recopier-coller la partie "couleurs".

Particularités du code :
- Crédits : KoalaVolant (codage) & Andrea (maquette & couleurs)
- Les images se redimensionnent toutes seules
- Crédits : KoalaVolant (codage) & Andrea (maquette & couleurs)
- Les images se redimensionnent toutes seules
Couleurs & Fonts
- Pour rappel, ce code appartient à un thème complet. Si vous utilisez déjà d'autres codes de ce thème, vous pouvez esquiver cette partie. Elle concerne les couleurs, et les polices d'écriture.
Sinon : les couleurs sont à placer où vous voulez, mais quand vous les modifierez, elles se modifieront partout où les "variables" sont utilisées.
Ce code utilise un système de “variables” rangé dans un “:root”.
Si vous trouvez :root { } dans votre CSS déjà actuel, coller ce qu’il y a à l’intérieur du :root suivant, dans celui que vous possédez déjà.
Attention, il peut y avoir des conflits de variable. Il ne peut pas y avoir deux mêmes variables. (genre, pas deux fois de --color1). Si c’est le cas, il suffit de renommer “--fond” par exemple en “--main-color-banane” (ce que vous voulez), partout dans le code.
Pour rechercher et remplacer dans tout un code : https://convertir.github.io/outils/remplacer-texte-en-ligne.html
Note : Si vous utilisez plusieurs codes de Pisrale n'appartenant pas à ce thème, il y a des chances qu’il y ait des conflits. Si vous voulez qu’on modifie les codes pour vous, suivez un de ces boutons
Personnaliser mon code
Signaler un souci - Pour copier coller le ":root" il faut aller dans le Panneau d'administration > Affichage > Couleurs et CSS > Feuille de style CSS et copier coller ça :
- Code:
/* COLORS */
:root{
--font1:'Encode Sans', sans-serif;
--font2:'Fjalla One', sans-serif;
--fond:#1c1c1c;
--fond2:#666464;
--fond3:#2c2c2c;
--text: #959494;
--text2:#848484;
--black:#000;
--colorp:#9860b1;
--degrade:linear-gradient(90deg, #5e3172 0%, #000 100%);
--degrade-hover:linear-gradient( #000,#5e3172);
--bg-img:url('https://i.imgur.com/x5JsKHa.png');
--box-shadow:rgba(0,0,0,0.75);
/* Couleurs groupes */
--groupe1:#c01919;
--groupe2:#474ec8;
--groupe3:#A000F0;
--groupe4:#E09421;
--groupe5:#509E4C;
}
- Attention, les polices d'écriture utilisées sur ce thème sont "Encode Sans" et "Fjalla One" dans ce but, donc, il vous faudra les installer. Pour ça, connectez vous au compte fondateur, allez dans le Panneau d'administration > Affichage > Templates > Haut du forum (overall-header) et avant le "< /head>" (sans espace), copiez coller ça :
- Code:
<link href="https://fonts.googleapis.com/css2?family=Encode+Sans:wght@300;400;600;700;800;900&family=Fjalla+One&display=swap" rel="stylesheet">
- Vous pouvez bien sûr changer les fonts par autre chose, en allant vous servir sur Google Fonts

HTML
- Avec le compte fondateur, allez dans le panneau d'administration > affichage > templates > index_body (Page d'accueil)
- Cherchez y :
- Code:
<!-- BEGIN message_admin_txt -->
- Code:
<!-- END message_admin_txt -->
- Remplacez tout ce qui est à l'intérieur par
- Code:
<link href="https://fonts.googleapis.com/css2?family=Encode+Sans:wght@300;400;600;700;800;900&family=Fjalla+One&display=swap" rel="stylesheet">
<meta charset="UTF-8">
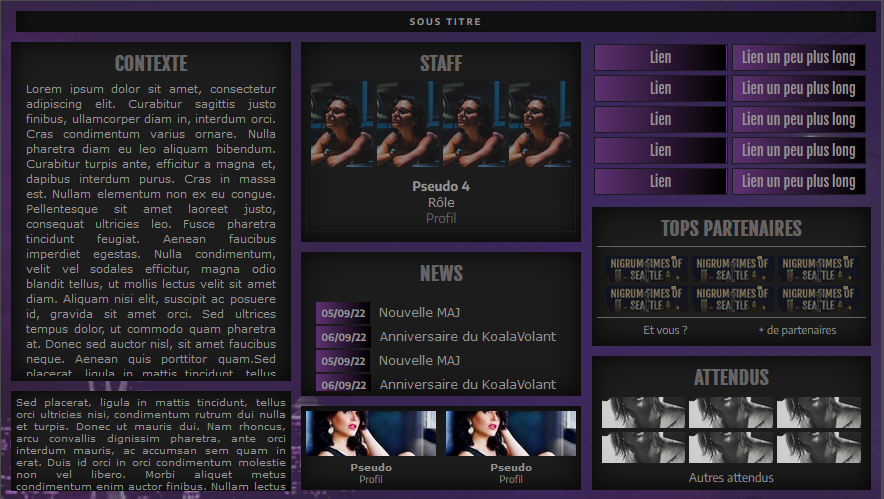
<div class="pantos">
<h2 class="blocpa">Sous titre</h2>
<!-- DEBUT DU FLEX -->
<div class="pantosflex">
<!-- GAUCHE -->
<div class="pantosleft">
<!-- CONTEXTE -->
<div class="pantoscont blocpa">
<h3>Contexte</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur sagittis justo finibus, ullamcorper diam in, interdum orci. Cras condimentum varius ornare. Nulla pharetra diam eu leo aliquam bibendum. Curabitur turpis ante, efficitur a magna et, dapibus interdum purus. Cras in massa est. Nullam elementum non ex eu congue. Pellentesque sit amet laoreet justo, consequat ultricies leo. Fusce pharetra tincidunt feugiat. Aenean faucibus imperdiet egestas. Nulla condimentum, velit vel sodales efficitur, magna odio blandit tellus, ut mollis lectus velit sit amet diam. Aliquam nisi elit, suscipit ac posuere id, gravida sit amet orci. Sed ultrices tempus dolor, ut commodo quam pharetra at. Donec sed auctor nisl, sit amet faucibus neque. Aenean quis porttitor quam.
Sed placerat, ligula in mattis tincidunt, tellus orci ultricies nisi, condimentum rutrum dui nulla et turpis. Donec ut mauris dui. Nam rhoncus, arcu convallis dignissim pharetra, ante orci interdum mauris, ac accumsan sem quam in erat. Duis id orci in orci condimentum molestie non vel libero. Morbi aliquet metus condimentum enim auctor finibus. Nullam lectus ex, porta sit amet tristique sed, consectetur a libero. Ut interdum ex in lorem mollis mollis. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Quisque vitae vulputate ipsum. Nulla nec faucibus arcu. Sed at aliquet erat. Nulla facilisi. Nulla nibh tortor, semper finibus dolor ac, maximus viverra arcu. Etiam ac ex faucibus, efficitur lacus vitae, fringilla lectus. Vivamus non metus diam. Aenean est massa, suscipit sit amet diam et, ultrices venenatis augue.
Proin laoreet urna tincidunt magna commodo, eu congue metus feugiat. Donec rutrum nisi est, vitae commodo diam vulputate quis. Vivamus semper ex in aliquet pretium. Donec at ante efficitur, lacinia tortor a, scelerisque nisl. Proin laoreet vitae leo eget aliquet. Sed elit elit, cursus non vehicula non, accumsan lobortis velit. Curabitur fringilla leo magna, ut luctus turpis pharetra et. Etiam mollis, nisl ut imperdiet luctus, felis arcu egestas turpis, et mollis velit eros at neque. Nullam consequat blandit sodales. Praesent ut nisi id urna pharetra aliquet. Vestibulum interdum finibus nulla, id efficitur neque accumsan a. Vestibulum quis molestie lorem, eu mattis nisl.
</p>
<!-- FIN CONTEXTE -->
</div>
<!-- INFOS -->
<div class="pantosinfos blocpa">
Sed placerat, ligula in mattis tincidunt, tellus orci ultricies nisi, condimentum rutrum dui nulla et turpis. Donec ut mauris dui. Nam rhoncus, arcu convallis dignissim pharetra, ante orci interdum mauris, ac accumsan sem quam in erat. Duis id orci in orci condimentum molestie non vel libero. Morbi aliquet metus condimentum enim auctor finibus. Nullam lectus ex, porta sit amet tristique sed, consectetur a libero. Ut interdum ex in lorem mollis mollis. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Quisque vitae vulputate ipsum. Nulla nec faucibus arcu. Sed at aliquet erat. Nulla facilisi. Nulla nibh tortor, semper finibus dolor ac, maximus viverra arcu. Etiam ac ex faucibus, efficitur lacus vitae, fringilla lectus. Vivamus non metus diam. Aenean est massa, suscipit sit amet diam et, ultrices venenatis augue.
Proin laoreet urna tincidunt magna commodo, eu congue metus feugiat. Donec rutrum nisi est, vitae commodo diam vulputate quis. Vivamus semper ex in aliquet pretium. Donec at ante efficitur, lacinia tortor a, scelerisque nisl. Proin laoreet vitae leo eget aliquet. Sed elit elit, cursus non vehicula non, accumsan lobortis velit. Curabitur fringilla leo magna, ut luctus turpis pharetra et. Etiam mollis, nisl ut imperdiet luctus, felis arcu egestas turpis, et mollis velit eros at neque. Nullam co
<!-- FIN INFOS -->
</div>
<!-- FIN GAUCHE -->
</div>
<!-- MILIEU -->
<div class="pantosmiddle">
<!-- STAFF -->
<div class="pantosstaff blocpa">
<h3>Staff</h3>
<div class="imgstaff">
<img class="staff1" src="https://zupimages.net/up/22/31/rcc5.jpg"/>
<img class="staff2" src="https://zupimages.net/up/22/31/rcc5.jpg"/>
<img class="staff3" src="https://zupimages.net/up/22/31/rcc5.jpg"/>
<img class="staff4" src="https://zupimages.net/up/22/31/rcc5.jpg"/>
</div>
<div class="descrstaff">
<span class="dstaff1"><strong>Pseudo 1</strong><span>Rôle</span><a target="_blank" href="">Profil</a></span>
<span class="dstaff2"><strong>Pseudo 2</strong><span>Rôle</span><a target="_blank" href="">Profil</a></span>
<span class="dstaff3"><strong>Pseudo 3</strong><span>Rôle</span><a target="_blank" href="">Profil</a></span>
<span class="dstaff4"><strong>Pseudo 4</strong><span>Rôle</span><a target="_blank" href="">Profil</a></span>
</div>
<!-- FIN STAFF -->
</div>
<div class="pantosnew blocpa">
<h3>News</h3>
<div>
<strong>05/09/22</strong> Nouvelle MAJ <br>
<strong>06/09/22</strong> Anniversaire du KoalaVolant<br>
<strong>05/09/22</strong> Nouvelle MAJ <br>
<strong>06/09/22</strong> Anniversaire du KoalaVolant<br>
<strong>05/09/22</strong> Nouvelle MAJ <br>
<strong>06/09/22</strong> Anniversaire du KoalaVolant<br>
<strong>05/09/22</strong> Nouvelle MAJ <br>
<strong>06/09/22</strong> Anniversaire du KoalaVolant<br>
<strong>05/09/22</strong> Nouvelle MAJ <br>
<strong>06/09/22</strong> Anniversaire du KoalaVolant<br>
<strong>05/09/22</strong> Nouvelle MAJ <br>
<strong>06/09/22</strong> Anniversaire du KoalaVolant
</div>
<!-- FIN NEWS -->
</div>
<!-- MEMBRE DU MOIS -->
<div class="pantosmembre blocpa">
<div><img src="https://zupimages.net/up/22/31/b195.jpg"/><strong>Pseudo</strong> <a target="_blank" href="">Profil</a></div>
<div><img src="https://zupimages.net/up/22/31/b195.jpg"/><strong>Pseudo</strong> <a target="_blank" href="">Profil</a></div>
</div>
<!-- FIN DE MEMBRE DU MOIS -->
<!-- FIN MILIEU -->
</div>
<!-- DROITE -->
<div class="pantosdroite">
<!-- LIENS (colonne grid) -->
<div class="pantosliens">
<a target="_blank" href="">Lien</a>
<a target="_blank" href="">Lien un peu plus long</a>
<a target="_blank" href="">Lien</a>
<a target="_blank" href="">Lien un peu plus long</a>
<a target="_blank" href="">Lien</a>
<a target="_blank" href="">Lien un peu plus long</a>
<a target="_blank" href="">Lien</a>
<a target="_blank" href="">Lien un peu plus long</a>
<a target="_blank" href="">Lien</a>
<a target="_blank" href="">Lien un peu plus long</a>
</div>
<!-- FIN LIENS -->
<!-- TOPS PARTENAIRES -->
<div class="pantostop blocpa">
<h3>Tops partenaires</h3>
<div class="topsimg">
<a target="_blank" href=""><img src="https://i.goopics.net/3GOv8.png"/></a>
<a target="_blank" href=""><img src="https://i.goopics.net/3GOv8.png"/></a>
<a target="_blank" href=""><img src="https://i.goopics.net/3GOv8.png"/></a>
<a target="_blank" href=""><img src="https://i.goopics.net/3GOv8.png"/></a>
<a target="_blank" href=""><img src="https://i.goopics.net/3GOv8.png"/></a>
<a target="_blank" href=""><img src="https://i.goopics.net/3GOv8.png"/></a>
</div>
<div class="topsliens">
<a target="_blank" href="">Et vous ?</a>
<a target="_blank" href="">+ de partenaires</a>
</div>
<!-- FIN DE TOPS PARTENAIRES -->
</div>
<!-- ATTENDUS -->
<div class="pantosatt blocpa">
<h3>Attendus</h3>
<div class="attendusimg">
<a target="_blank" href=""><img src="https://images2.imgbox.com/cd/56/Rdu3PMC8_o.png"/></a>
<a target="_blank" href=""><img src="https://images2.imgbox.com/cd/56/Rdu3PMC8_o.png"/></a>
<a target="_blank" href=""><img src="https://images2.imgbox.com/cd/56/Rdu3PMC8_o.png"/></a>
<a target="_blank" href=""><img src="https://images2.imgbox.com/cd/56/Rdu3PMC8_o.png"/></a>
<a target="_blank" href=""><img src="https://images2.imgbox.com/cd/56/Rdu3PMC8_o.png"/></a>
<a target="_blank" href=""><img src="https://images2.imgbox.com/cd/56/Rdu3PMC8_o.png"/></a>
</div>
<a class="attendusliens" href="">Autres attendus</a>
<!-- FIN ATTENDUS -->
</div>
<!-- FIN DROITE -->
</div>
<!-- FIN DU FLEX -->
</div>
<!-- FIN DE LA PA -->
</div>
Javascript
- Allez dans Modules > Pages Javascript et créez une nouvelle page.
- Cochez "Toutes les pages"
- Et copier coller ça à l'intérieur :
- Code:
;( function(){
$(document).ready( function(){
// par défaut
$('.imgstaff .staff1').addClass('dpb-bloc');
$('.descrstaff .dstaff1').addClass('actif');
$('body')
.on('click', '.imgstaff [class^="staff"]', function(event){
var $this = $(this),
// on récupére le nom du groupe
idGroupe = $this.attr('class');
// On désactive tous les groupes
$('.imgstaff [class^="staff"]').removeClass('dpb-bloc');
$('.descrstaff [class^="dstaff"]').removeClass('actif');
// On active le bon groupe
$('.imgstaff .'+ idGroupe +'').addClass('dpb-bloc');
$('.descrstaff .d'+ idGroupe +'').addClass('actif');
});
});
})($);
- Attention, vérifiez bien que le javascript est activé !
CSS
- Dans Panneau d'administrations > Affichage > Couleurs > Feuille de Style CSS, copiez ça :
- Code:
/* RESET */
.pantos, .pantos *{ box-sizing:border-box; font-family:Verdana; }
.qeel-total, .qeel-total *{ box-sizing:border-box; }
.pantos img, .qeel-total img{ object-fit:cover; width:100%; }
.pantos a, .pantos a:hover, .qeel-total a, .qeel-total a:hover, .qeel-boutons a, .qeel-boutons a:hover{ text-decoration:none !important; }
/* PA */
/* FOND ET PADDING */
.pantos{ background:var(--bg-img); padding:10px; width:880px; height:500px; margin:0 auto; }
.pantos .blocpa{ background:var(--fond); box-shadow: -1px -1px 23px 3px rgba(0,0,0,0.75) inset;
-webkit-box-shadow: -1px -1px 23px 3px rgba(0,0,0,0.75) inset;
-moz-box-shadow: -1px -1px 23px 3px rgba(0,0,0,0.75) inset; color:var(--text); padding:5px; }
/* TITRE SOUS TITRE */
/* FLEX */
.pantosflex{ display:flex; justify-content:space-between; }
.pantosleft, .pantosmiddle, .pantosdroite{ width:32.5%; }
/* TITRES */
.pantos h3{ color:var(--fond2); font-family:var(--font2); margin:5px 0; text-align:center; text-transform:uppercase; font-size:19px; }
.pantos h2{ margin:0 5px; margin-bottom:10px; padding:5px; width:100%; font-family:var(--font1); color:var(--fond2); font-size:9px; text-transform:uppercase; letter-spacing:2px; text-align:center; }
.pantos a{ font-family:var(--font1); color:var(--text); }
.pantos a:hover{ color:var(--fond2); }
/* CONTEXTE */
.pantoscont p{ margin:0; display:block; height:295px; overflow:auto; text-align:justify; color:var(--text); padding:0 10px; font-size:11px; line-height:15px; }
/* INFOS */
.pantosinfos{ font-size:10px; text-align:justify; margin-top:10px; height:100px; overflow:auto; }
/* STAFF */
.pantosstaff .imgstaff{ display:flex; flex-wrap:wrap;justify-content:center;}
.pantosstaff h3{ width:100%; }
.pantosstaff img{ display:block; width:62px; height:86px; position:relative; margin:0 2px; opacity:0.5; transition:500ms; }
.pantosstaff img:hover{ opacity:1; transition:500ms; }
.descrstaff > span{ display:none; padding:5px; border:1px solid var(--fond);
margin:5px 0; font-size:13px; }
.descrstaff span *{ display:block; text-align:center; }
.descrstaff span strong{ font-family:var(--font1); }
.descrstaff span a{ font-family:var(--font1); color:var(--fond2);}
.descrstaff .actif{ display:block;}
/* NEWS */
.pantosnew{ margin-top:10px; }
.pantosnew div{ padding:10px; font-size:12px; line-height:18px; height:100px; overflow:auto; }
.pantosnew div strong{ background:var(--degrade); margin:1px 0; display:inline-block; padding:2px 5px; font-size:10px; font-family:var(--font1); margin-right:5px; }
/* MEMBRES DU MOIS */
.pantosmembre{ margin-top:10px; display:flex; justify-content:space-between; }
.pantosmembre div{ width:48%; font-size:10px; text-align:center; }
.pantosmembre div img{ width:100%; height:45px; }
.pantosmembre div strong{ margin-top:5px; display:block; }
/* LIENS */
.pantosliens{ display:flex; flex-wrap:wrap; }
.pantosliens a{ display:block; border:1px solid var(--fond); background:var(--degrade); width:48%; font-size:14px; color:var(--text);
text-align:center; padding:4px; font-family:var(--font2); margin:2px; }
.pantosliens a:hover{ background:var(--degrade-hover); text-decoration:none !important; }
/* PARTENAIRES */
.pantostop{ margin-top:10px; }
.pantostop .topsimg{ padding:5px; border:1px solid var(--fond2); border-left:none; border-right:none; display:flex;
justify-content:center; flex-wrap:wrap; }
.pantostop .topsimg a, .pantostop .topsimg a img{ width:82px; height:26px; margin:2px; transition:500ms; opacity:0.7; }
.pantostop .topsimg a:hover, .pantostop .topsimg a:hover img{ opacity:1; transition:500ms; }
.pantostop .topsliens{ display:flex; justify-content:center; margin:5px 0; font-size:11px; }
.pantostop .topsliens a{ font-family:var(--font1); width:49%; text-align:center; color:var(--text); }
.pantostop .topsliens a:hover{ color:var(--fond2); }
/* ATTENDUS */
.pantosatt{ margin-top:10px; }
.pantosatt .attendusimg{ display:flex; flex-wrap:wrap; justify-content:center; }
.attendusimg a{ display:block; width:31%; margin:2px; }
.attendusimg a img{ width:100%; height:31px; }
.pantosatt .attendusliens{ text-align:center; font-size:12px; display:block; margin-top:5px; }
/* FIN PA */
|
|
|

 Accueil
Accueil































