
KoalaVolant
Lun 13 Mai 2024 - 9:57
Version du forum : ModernBB
Ceci est un code appartenant à un thème complet. Vous pouvez
Voir le thème complet "Glassormophism"
Si vous utilisez d'autres codes de ce thème, vous n'avez pas besoin de recopier-coller la partie "couleurs".
Voir le thème complet "Glassormophism"
Si vous utilisez d'autres codes de ce thème, vous n'avez pas besoin de recopier-coller la partie "couleurs".

Particularités du code :
- Crédits : KoalaVolant
- Les images se redimensionnent toutes seules
- Il est possible de mettre plusieurs scénarios (plus que 4)
- Crédits : KoalaVolant
- Les images se redimensionnent toutes seules
- Il est possible de mettre plusieurs scénarios (plus que 4)
Couleurs & Fonts
- Pour rappel, ce code appartient à un thème complet. Si vous utilisez déjà d'autres codes de ce thème, vous pouvez esquiver cette partie. Elle concerne les couleurs, et les polices d'écriture.
Sinon : les couleurs sont à placer où vous voulez dans le CSS, mais quand vous les modifierez, elles se modifieront partout où les "variables" sont utilisées.
Ce code utilise un système de “variables de couleurs". En gros, vous modifiez les couleurs directement dans les variables, et elles se modifient partout où cette variable aura été placée.
Exemple : Si vous modifiez --color1:#fff; par --color1:black; tous les endroits du CSS qui possèdent --color1 en variable seront en noir.
Si l'agencement ne vous plais pas, vous pouvez bien sûr changer le nom des variables, changer qui a quel variable (changer color1 en color2).
Note : Si vous voulez qu’on modifie les codes pour vous, suivez un de ces boutons
Personnaliser mon code
Signaler un souci - Pour copier coller le ":root" il faut aller dans le Panneau d'administration > Affichage > Couleurs et CSS > Feuille de style CSS et copier coller ça :
- Code:
:root{
--color1:#C8BBDE;
--color2: #806E9F;
--font1:Montserrat;
--fond1: linear-gradient(90deg, #3C395B 50%, #3F2E3A 73.23%);
--fond2: rgba(103, 100, 148, 0.50);
--fond3: linear-gradient(180deg, rgba(201, 137, 190, 0.20) 0%, rgba(146, 131, 176, 0.16) 100%);
--fond3hover:linear-gradient(-180deg, rgba(201, 137, 190, 0.40) 0%, rgba(146, 131, 176, 0.40) 100%);
--fond4:rgba(255,255,255,0.3);
--fond5: rgba(156, 115, 144, 0.30);
--fond6: rgb(94,68,86);
--txt1:#DEDEDE;
--txt2:#E1BCDB;
--txt3:#fff;
--border1:#847FC1;
--border2: #AF86A3;
}
- Attention, la police d'écriture utilisées sur ce thème est "Montserrat". Elle est déjà installée dans le HTML, mais si vous voulez la changer, il suffit de remplacer ça :
- Code:
<link href="https://fonts.googleapis.com/css2?family=Montserrat:wght@300;400;500;600;700;800;900&display=swap" rel="stylesheet">
HTML
- Avec le compte fondateur, il faut aller dans Panneau d'administration > Affichage > Templates > index_body
Appuyez sur la roue crantée pour le modifier - Repérez
- Code:
<!-- BEGIN message_admin_txt -->
- Code:
<!-- END message_admin_txt -->
- Il y a déjà quelque chose à l'intérieur, mais remplacez tout ce qu'il y a à l'intérieur par :
- Code:
<link href="https://fonts.googleapis.com/css2?family=Montserrat:wght@300;400;500;600;700;800;900&display=swap" rel="stylesheet"><div class="paflex">
<div class="pagauche">
<!-- Contexte -->
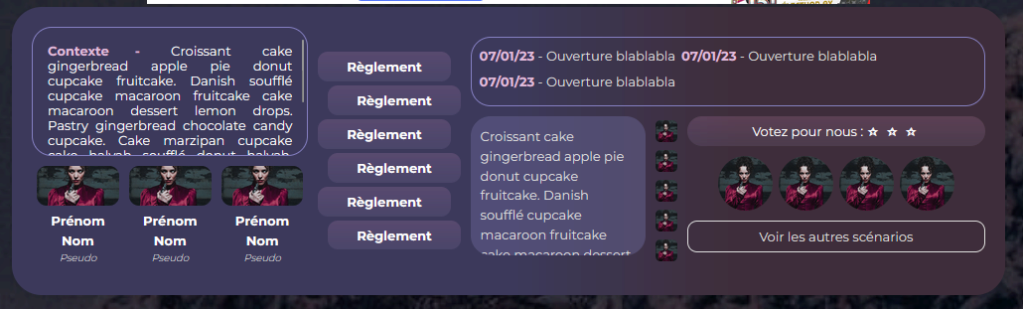
<div class="pacontexte"><span>Contexte</span> Croissant cake gingerbread apple pie donut cupcake fruitcake. Danish soufflé cupcake macaroon fruitcake cake macaroon dessert lemon drops. Pastry gingerbread chocolate candy cupcake. Cake marzipan cupcake cake halvah soufflé donut halvah. Marshmallow chocolate cake sweet roll fruitcake brownie soufflé <br>
<a target="_blank" href="https://afterthedoor.forumactif.com/t2-contexte">Lire la suite</a></div>
<!-- Staff -->
<div class="pastaff">
<div><img src="https://i.imgur.com/WtWnGll.jpg"><span>Prénom Nom <em>Pseudo</em></span></div>
<div><img src="https://i.imgur.com/WtWnGll.jpg"><span>Prénom Nom <em>Pseudo</em></span></div>
<div><img src="https://i.imgur.com/WtWnGll.jpg"><span>Prénom Nom <em>Pseudo</em></span></div>
<!-- Vous pouvez encore ajouter 1 staff si besoin -->
</div>
</div>
<!-- Liens utiles -->
<div class="paliens">
<a href="#" target="_blank">Règlement</a>
<a href="#" target="_blank">Règlement</a>
<a href="#" target="_blank">Règlement</a>
<a href="#" target="_blank">Règlement</a>
<a href="#" target="_blank">Règlement</a>
<a href="#" target="_blank">Règlement</a>
</div>
<div class="padroite">
<!-- News -->
<div class="panews">
<span><strong>07/01/23</strong> - Ouverture blablabla</span>
<span><strong>07/01/23</strong> - Ouverture blablabla</span>
<span><strong>07/01/23</strong> - Ouverture blablabla</span>
</div>
<!-- Flex 2 -->
<div class="paflex2">
<div class="painfos">Croissant cake gingerbread apple pie donut cupcake fruitcake. Danish soufflé cupcake macaroon fruitcake cake macaroon dessert lemon drops. Pastry gingerbread chocolate candy cupcake. Cake marzipan cupcake cake halvah soufflé donut halvah. Marshmallow chocolate cake sweet roll fruitcake brownie soufflé </div>
<div class="papart">
<a href="" target="_blank"><img src="https://i.imgur.com/WtWnGll.jpg"/></a>
<a href="" target="_blank"><img src="https://i.imgur.com/WtWnGll.jpg"/></a>
<a href="" target="_blank"><img src="https://i.imgur.com/WtWnGll.jpg"/></a>
<a href="" target="_blank"><img src="https://i.imgur.com/WtWnGll.jpg"/></a>
<a href="" target="_blank"><img src="https://i.imgur.com/WtWnGll.jpg"/></a>
</div>
<div class="pareste">
<div class="pavote">
<span>Votez pour nous :</span>
<a href="" target="_blank">☆</a>
<a href="" target="_blank">☆</a>
<a href="" target="_blank">☆</a>
</div>
<div class="pascenarios">
<a href="" target="_blank"><img src="https://i.imgur.com/WtWnGll.jpg"/></a>
<a href="" target="_blank"><img src="https://i.imgur.com/WtWnGll.jpg"/></a>
<a href="" target="_blank"><img src="https://i.imgur.com/WtWnGll.jpg"/></a>
<a href="" target="_blank"><img src="https://i.imgur.com/WtWnGll.jpg"/></a>
<a href="" class="buttonpascenar">Voir les autres scénarios</a>
</div>
</div>
</div>
</div>
</div>
- Validez une fois que c'est bon (il faut confirmer la modification une fois de retour dans la page des templates
CSS
- Allez dans Panneau d'administration > Affichage > Couleurs & CSS > Feuille de style CSS
- Copier coller ça à l'intérieur et c'est tout :
- Code:
/******************************** PAGE D'ACCUEIL ******************/
.panel.introduction{ background:var(--fond1); border-radius:30px; padding:0px 20px;}
.paflex{ display:flex; align-items:center; justify-content:space-between; width:100%;
margin:20px auto; font-size:13px; font-family:var(--font1); }
.paflex .pagauche{ width:29%; }
.paflex .pacontexte{ border-radius:20px; border:0.5px solid var(--border1); padding:15px;
text-align:justify; height:130px; overflow:auto; line-height:15px; color:var(--txt3);}
.paflex .pacontexte span{ color:var(--txt2); font-weight:bold; }
.paflex .pacontexte span:after{ content:' -'; }
.paflex .pastaff{ display:flex; margin:10px 0;
justify-content:center; }
.paflex .pastaff div{ margin:0 5px; }
.paflex .pastaff div img{ width:100%; height:40px; object-fit:cover; border-radius:10px; }
.paflex .pastaff span{ color:var(--txt3); font-weight:bold;
display:block; text-align:center; margin-top:5px; }
.paflex .pastaff span em{ color:var(--txt1); font-weight:200;
display:block; font-size:10px; }
.paflex .paliens{ width:15%; display:flex; flex-direction:column;
justify-content:center; }
.paflex .paliens a{ text-align:center; background:var(--fond3); border-radius:10px; background-size:100%; padding:5px; margin:2px 0;
color:white; font-size:13px; font-weight: bold; }
.paflex .paliens a:hover{ background:var(--fond3hover); }
.paflex .paliens a:nth-child(odd){ margin-right:10px;}
.paflex .paliens a:nth-child(even){ margin-left:10px;}
.paflex .padroite{ width: 54%; }
.paflex .panews{ border:0.5px solid var(--border1); border-radius:20px;
padding:5px; height:70px;
overflow:auto; color:var(--txt1); }
.paflex .panews span{ margin:3px; display:inline-block; }
.paflex .panews strong{ color:var(--txt2); }
.paflex .paflex2{ display:flex; justify-content:space-between; margin-top:10px; }
.paflex .painfos{ background:var(--fond2); border-radius:20px; color:var(--txt1);
height:140px; overflow:auto; width:45%; padding:10px; overflow:auto; }
.paflex .papart{ display:flex; flex-direction:column; margin:0 10px; }
.paflex .papart a{ display:block; margin:4px 0; }
.paflex .papart img{ width:22px; height:22px; object-fit:cover; border-radius:5px; }
.paflex .pavote{ background:var(--fond3); background-size:100%; border-radius:20px;
text-align:center; padding:5px; color:var(--txt3); font-size:13px; display:flex; align-items:center; justify-content:center;
}
.paflex .pavote a{ margin:0 4px; font-weight:bold; color:var(--txt3); }
.paflex .pascenarios{ display:flex; flex-wrap:wrap; justify-content:center; }
.paflex .pascenarios img{ width:55px; height:55px; object-fit:cover; border-radius:50%; margin:10px 3px; }
.paflex .pascenarios .buttonpascenar{ width:100%; border-radius:10px;
text-align:center; border:1px solid var(--txt1);
padding:5px; color:var(--txt1) }
.paflex .pascenarios .buttonpascenar:hover{ background:var(--fond4); color:white; }

 Accueil
Accueil









































