
KoalaVolant
Ven 26 Mai 2023 - 13:39
◄ CREDITS ►
Codage de Koalavolant
Maquette et couleur de Andrea
Avatars de Gabrielle Hersh, Bryan Dechart et Neil Newbon par Koalavolant
Gifs de Neil Newbon et Bryan Dechart par Koalavolant
Codage de Koalavolant
Maquette et couleur de Andrea
Avatars de Gabrielle Hersh, Bryan Dechart et Neil Newbon par Koalavolant
Gifs de Neil Newbon et Bryan Dechart par Koalavolant
Ceci est un code appartenant à un thème complet. Vous pouvez
Voir le thème complet "Sombre Pose"
Voir le thème complet "Sombre Pose"

Particularités du code :
- Crédits : KoalaVolant (codage) & Andrea (maquette & couleurs)
- Les images se redimensionnent toutes seules
- Crédits : KoalaVolant (codage) & Andrea (maquette & couleurs)
- Les images se redimensionnent toutes seules
Pour modifier les couleurs dans l'entête ou les liens, il faut modifier le :root avec les couleurs dedans
Personnaliser mon code
Signaler un souci
Entête de lien
Il vous suffit de remplir ce qui suis :
- Code:
<link href="https://coderps.xyz/codesrps3/ficheliensp.css" rel="stylesheet" type="text/css" /><link href="https://fonts.googleapis.com/css2?family=Encode+Sans:wght@300;400;600;700;800;900&family=Fjalla+One&display=swap" rel="stylesheet"><style>:root{ --fond:#1c1c1c; --fond2:#666464; --text: #959494; --black:#000; --colorp:#9860b1; --degrade:linear-gradient(90deg, #5e3172 0%, #000 100%); --degrade-hover:linear-gradient( #000,#5e3172); --bg-img:url('https://i.imgur.com/x5JsKHa.png'); }</style>
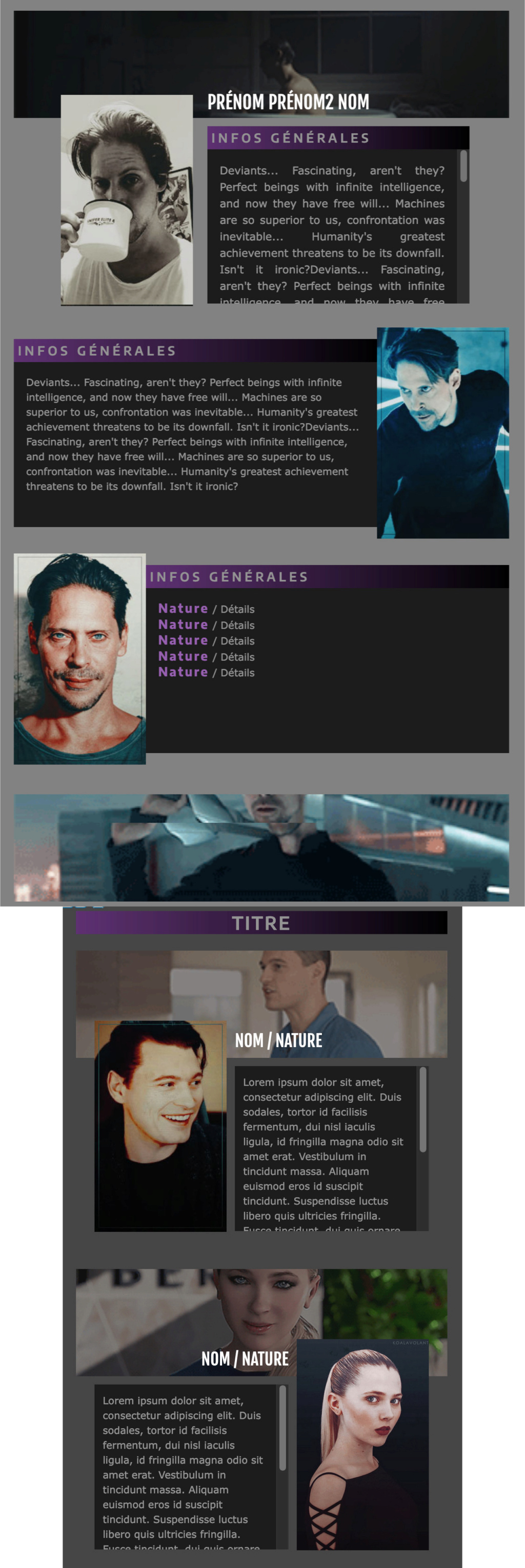
<meta charset="UTF-8"><div class="lienntos"><!-- IMAGE DE FOND -->
<span class="imagehautntos"><img src="https://i.ibb.co/n6ztP7s/Neil-Newbon18.gif" ></span>
<div class="infosntos">
<!-- AVATAR -->
<img src="https://i.imgur.com/AofBG3f.jpg"/>
<div class="infogenntos">
<span class="prenomnom">Prénom Prénom2 Nom</span>
<!-- INFOS GENERALES -->
<span class="titre1">Infos générales</span>
<span class="textentos">Deviants... Fascinating, aren't they? Perfect beings with infinite intelligence, and now they have free will... Machines are so superior to us, confrontation was inevitable... Humanity's greatest achievement threatens to be its downfall. Isn't it ironic?Deviants... Fascinating, aren't they? Perfect beings with infinite intelligence, and now they have free will... Machines are so superior to us, confrontation was inevitable... Humanity's greatest achievement threatens to be its downfall. Isn't it ironic?Deviants... Fascinating, aren't they? Perfect beings with infinite intelligence, and now they have free will... Machines are so superior to us, confrontation was inevitable... Humanity's greatest achievement threatens to be its downfall. Isn't it ironic?Deviants... Fascinating, aren't they? Perfect beings with infinite intelligence, and now they have free will... Machines are so superior to us, confrontation was inevitable... Humanity's greatest achievement threatens to be its downfall. Isn't it ironic?Deviants... Fascinating, aren't they? Perfect beings with infinite intelligence, and now they have free will... Machines are so superior to us, confrontation was inevitable... Humanity's greatest achievement threatens to be its downfall. Isn't it ironic?</span>
<!-- FIN INFOS GENERALES -->
</div></div>
<!-- ANECDOTES -->
<div class="lienflex lienone reverse">
<div>
<span class="titre1">Infos générales</span>
<span class="textentos">Deviants... Fascinating, aren't they? Perfect beings with infinite intelligence, and now they have free will... Machines are so superior to us, confrontation was inevitable... Humanity's greatest achievement threatens to be its downfall. Isn't it ironic?Deviants... Fascinating, aren't they? Perfect beings with infinite intelligence, and now they have free will... Machines are so superior to us, confrontation was inevitable... Humanity's greatest achievement threatens to be its downfall. Isn't it ironic?</span>
</div>
<img src="https://i.imgur.com/1jDUG6N.jpg"/>
<!-- FIN LIENS RECHERCHES -->
</div>
<div class="lienflex">
<div>
<span class="titre1">Infos générales</span>
<span class="textentos"><strong>Nature</strong> / Détails
<strong>Nature</strong> / Détails
<strong>Nature</strong> / Détails
<strong>Nature</strong> / Détails
<strong>Nature</strong> / Détails</span>
</div>
<img src="https://i.imgur.com/10nPTzb.jpg"/>
<!-- FIN LIENS RECHERCHES -->
</div>
<!-- IMAGE DE FIN -->
<img class="imagefin" src="https://i.ibb.co/nkhJ7YX/Neil-Newbon11.gif"/>
<!-- FIN FICHE -->
</div>
<a href="https://pisrale.forumactif.com/" class="koala">KoalaVolant</a>
Liens
Il vous suffit de remplir ce qui suis :
- Code:
<link href="https://coderps.xyz/codesrps3/ficheliensp.css" rel="stylesheet" type="text/css" /><link href="https://fonts.googleapis.com/css2?family=Encode+Sans:wght@300;400;600;700;800;900&family=Fjalla+One&display=swap" rel="stylesheet"><style>:root{ --fond:#1c1c1c; --fond2:#666464; --text: #959494; --black:#000; --colorp:#9860b1; --degrade:linear-gradient(90deg, #5e3172 0%, #000 100%); --degrade-hover:linear-gradient( #000,#5e3172); --bg-img:url('https://i.imgur.com/x5JsKHa.png'); }</style>
<div class="lien2ntos"><div class="lien2titre">Titre</div>
<!-- Lien image à gauche -->
<div class="lien2ntosc">
<!-- Image de fond -->
<div class="fondimage"><img src="https://i.imgur.com/odKBT3M.gif"/></div>
<!-- Avatar --><div class="lien2ntosc2">
<img src="https://images2.imgbox.com/db/03/3fneK4EH_o.jpg" class="avatarimage"/>
<!-- Nom et infos --><div class="liennom">
<div class="nominfos">Nom / Nature</div>
<!-- Description lien -->
<div class="lien2descr">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis sodales, tortor id facilisis fermentum, dui nisl iaculis ligula, id fringilla magna odio sit amet erat. Vestibulum in tincidunt massa. Aliquam euismod eros id suscipit tincidunt. Suspendisse luctus libero quis ultricies fringilla. Fusce tincidunt, dui quis ornare hendrerit, ipsum ipsum posuere diam, sit amet tempus arcu tortor vel lorem. Donec non magna vitae sapien venenatis tincidunt. Cras malesuada efficitur eros, faucibus finibus orci gravida dapibus.</div>
<!-- Fin lien image à gauche -->
</div></div></div>
<!-- Lien image à droite -->
<div class="lien2ntosc">
<!-- Image de fond -->
<div class="fondimage"><img src="https://64.media.tumblr.com/21c8f48bdb4ffe91ad5fc31c13f95864/tumblr_pd5cr4Xig21u2gcsfo1_500.gif"/></div>
<!-- Avatar --><div class="lien2ntosc2 reverse">
<img src="https://i.ibb.co/3rNy8SS/M8pb-Lb-Gabrielle-Hersh7.jpg" class="avatarimage"/>
<!-- Nom et infos --><div class="liennom">
<div class="nominfos">Nom / Nature</div>
<!-- Description lien -->
<div class="lien2descr">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis sodales, tortor id facilisis fermentum, dui nisl iaculis ligula, id fringilla magna odio sit amet erat. Vestibulum in tincidunt massa. Aliquam euismod eros id suscipit tincidunt. Suspendisse luctus libero quis ultricies fringilla. Fusce tincidunt, dui quis ornare hendrerit, ipsum ipsum posuere diam, sit amet tempus arcu tortor vel lorem. Donec non magna vitae sapien venenatis tincidunt. Cras malesuada efficitur eros, faucibus finibus orci gravida dapibus.</div>
<!-- Fin lien image à droite -->
</div></div></div>
<!-- Fin fiche de lien -->
</div><a href="https://pisrale.forumactif.com/" class="koala">KoalaVolant</a>
Pour inverser les liens, il vous suffit de rajouter "reverse" après "lien2ntosc2" (avec un espace) ou juste sinon de copier coller :
- Code:
<!-- Lien image à droite -->
<div class="lien2ntosc">
<!-- Image de fond -->
<div class="fondimage"><img src="https://64.media.tumblr.com/21c8f48bdb4ffe91ad5fc31c13f95864/tumblr_pd5cr4Xig21u2gcsfo1_500.gif"/></div>
<!-- Avatar --><div class="lien2ntosc2 reverse">
<img src="https://i.ibb.co/3rNy8SS/M8pb-Lb-Gabrielle-Hersh7.jpg" class="avatarimage"/>
<!-- Nom et infos --><div class="liennom">
<div class="nominfos">Nom / Nature</div>
<!-- Description lien -->
<div class="lien2descr">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis sodales, tortor id facilisis fermentum, dui nisl iaculis ligula, id fringilla magna odio sit amet erat. Vestibulum in tincidunt massa. Aliquam euismod eros id suscipit tincidunt. Suspendisse luctus libero quis ultricies fringilla. Fusce tincidunt, dui quis ornare hendrerit, ipsum ipsum posuere diam, sit amet tempus arcu tortor vel lorem. Donec non magna vitae sapien venenatis tincidunt. Cras malesuada efficitur eros, faucibus finibus orci gravida dapibus.</div>
<!-- Fin lien image à droite -->
</div></div></div>
|
|
|

 Accueil
Accueil































