
KoalaVolant
Ven 25 Déc 2020 - 18:18
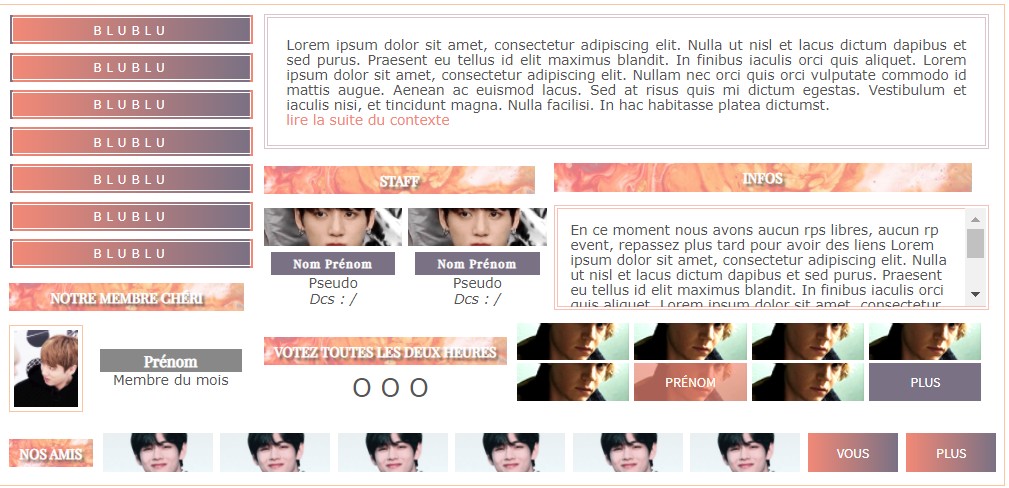
Ce code fait partie du thème complet "Douceur minimaliste"
Vous désirez une page d'accueil épurée ? Pourquoi ne pas essayer celle-ci ? Elle propose même des dégradés, et vous permet grâce au système du :root, de changer de couleurs facilement et rapidement.
Fait de base pour un forum fantastique.
La largeur est de 800px.

Installation
Le principe est simple, vous pouvez tout rentrer dans le Modules > Pages HTML et ensuite vous servir de l'iframe à afficher dans la page d'accueil. Comme une fiche de partenariat.
- Code:
<iframe scrolling="no" frameborder="0" marginheight="0" style="width: 800px; height: 380px;" src="LE LIEN DE VOTRE PA"></iframe>
Code
- Code:
<style>/* Couleurs */
:root{
--main-color:#555;
--snd-color:#fff;
--third-color:#888;
--four-color:#FCC5A0;
--five-color:#F28977;
--five-o-color:rgb(242,137,119,0.7);
--five-v-color:#FAC0B6;
--six-color:#7A7184;
--six-v-color:#DAC5CA;
--font1: 'Source Sans Pro', sans-serif;
--font2:'Playfair Display', serif;
}
/* Liens */
a, a:link, a:visited, a:hover{ text-decoration:none !important; }
a{ color:var(--five-color); transition:500ms; }
a:hover{ color:var(--six-color); }
a:visited{ color:var(--main-color); }
.degr, .lienpa a, .partnpa a{ background: var(--five-color);
background: -webkit-gradient(left top, right top, color-stop(0%, var(--five-color)), color-stop(100%, var(--six-color)));
background: -webkit-linear-gradient(left, var(--five-color) 0%, var(--six-color) 100%);
background: linear-gradient(to right, var(--five-color) 0%, var(--six-color) 100%);
position:relative; z-index:20;
}
.degr:before, .lienpa a:before, .partnpa a:before{ content:''; background:var(--third-color); position:absolute; z-index:-1; top:0; left:0; width:0%; height:100%; transition:600ms; }
.degr:hover:before, .lienpa a:hover:before, .partnpa a:hover:before{ width:100%; }
/* Flex */
.wrapa{ display:flex; flex-wrap:wrap; justify-content:space-between; color:var(--main-color); font-size:11px; line-height:1.2em; font-family:verdana;}
.wrapa *{ box-sizing:border-box; }
.gauchepa{ width:25%; }
.droitepa{ width:74%; }
.membrepa div{ display:flex; justify-content:space-between; align-items:center;}
.staffrpcools{ display:flex; justify-content:space-between; align-items:center; }
.topsscenar{ display:flex; justify-content:space-between; margin-top:10px; }
/* Titre */
.wrapa h3{ text-shadow: 2px 2px 2px #555;
width:96%; padding:5px; background-image:url('https://i.servimg.com/u/f30/19/45/51/53/partic13.jpg'); background-size:cover;
font-family:var(--font2); font-size:11px; text-align:center; text-transform:uppercase; color:var(--snd-color); }
/* Liens PA */
.lienpa a{ display:block; padding:3px; font-family:var(--font1); font-size:11px; letter-spacing:4px; text-transform:uppercase; text-align:center; color:#fff; margin:5px 0px; border:3px double var(--snd-color); }
/* Membre du mois */
.membrepa img{ width:30%; height:70px; object-fit:cover; padding:3px; border:1px solid var(--four-color); }
.membrepa span{ width:68%; display:block; padding:10px; text-align:center; font-size:11px; max-height:70px; overflow:auto;}
.membrepa strong{ background-color:var(--third-color); color:var(--snd-color); font-size:12px; display:block; padding:3px; font-family:var(--font2); }
/* Contexte */
.contpa{ padding:15px; font-size:11px; line-height:12px; text-align:justify; border:double 3px var(--six-v-color); margin-top:5px;}
.contpa a{ color:var(--five-color); transition:1s; }
.contpa a:hover{ letter-spacing:2px; }
/* Staff */
.staffpa{ display:flex; justify-content:space-between; width:39%; flex-wrap:wrap;}
.staffpa div{ width:49%; }
.staffpa img{ width:100%; height:30px; object-fit:cover; }
.staffpa span{ display:block; text-align:center; margin-top:5px; }
.staffpa strong{ display:block; width:90%; margin:0 auto; font-size:9px; letter-spacing:1px;
font-family:var(--font2); background-color:var(--six-color); color:var(--snd-color); padding:3px; }
/* RPs Courts */
.rpscoolpa{ width:60%; }
.rpscoolpa span{ display:block; padding:10px; border:3px double var(--five-v-color); line-height:12px; min-height:84px; max-height:84px; overflow:auto;}
/* Tops Sites */
.toppa{ width:37%; text-align:center; font-size:20px; }
/* Scenarios */
.scenarpa{ width:69%; }
.scenarpa a{ display:inline-block; position:relative; width:90px; height:30px; }
.scenarpa img{ width:90px; height:30px; object-fit:cover; }
.scenarpa a span{ display:flex; align-items:center; justify-content:center;
position:absolute; top:0px; width:90px; height:30px; background-color:var(--five-o-color);
padding:5px; color:var(--snd-color); font-family:var(--font1); text-transform:uppercase;
-moz-transform: scale(0);
-webkit-transform: scale(0);
-o-transform: scale(0);
-ms-transform: scale(0);
transform: scale(0); -webkit-transition: all 500ms linear;
-moz-transition: all 500ms linear;
-ms-transition: all 500ms linear;
-o-transition: all 500ms linear;
transition: all 500ms linear;}
.scenarpa a:hover span, .scenarpa .last-span span{ -moz-transform: scale(1);
-webkit-transform: scale(1);
-o-transform: scale(1);
-ms-transform: scale(1);
transform: scale(1); }
.scenarpa .last-span span{ background-color:var(--six-color); }
.scenarpa .last-span:hover span{ background-color:var(--five-color); }
/* Partenaires */
.partnpa{ display:flex; justify-content:center; align-items:center; margin-top:10px; }
.partnpa h3{ width:10%; margin-right:5px; }
.partnpa a{ font-family:var(--font1); text-transform:uppercase;
display:flex; justify-content:center; align-items:center; margin:0px 3px; width:88px; height:31px; color:var(--snd-color);}
.partnpa img{ width:88px; height:31px; object-fit:cover; }
</style>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /><link href="https://fonts.googleapis.com/css?family=Playfair+Display|Source+Sans+Pro&display=swap" rel="stylesheet">
<div class="wrapa">
<div class="gauchepa">
<div class="lienpa">
<a href="" target="_blank">Blublu</a>
<a href="" target="_blank">Blublu</a>
<a href="" target="_blank">Blublu</a>
<a href="" target="_blank">Blublu</a>
<a href="" target="_blank">Blublu</a>
<a href="" target="_blank">Blublu</a>
<a href="" target="_blank">Blublu</a>
</div>
<div class="membrepa">
<h3>Notre membre chéri</h3>
<div><img src="https://i.pinimg.com/originals/8f/af/b5/8fafb5f2f141f8df332b00d2b6945952.gif"><span><strong>Prénom</strong> Membre du mois</span></div>
</div>
</div>
<div class="droitepa">
<div class="contpa">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla ut nisl et lacus dictum dapibus et sed purus. Praesent eu tellus id elit maximus blandit.
In finibus iaculis orci quis aliquet. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam nec orci quis orci vulputate commodo id mattis augue. Aenean ac euismod lacus.
Sed at risus quis mi dictum egestas. Vestibulum et iaculis nisi, et tincidunt magna. Nulla facilisi. In hac habitasse platea dictumst.
<br><a href="" target="_blank">lire la suite du contexte</a>
</div>
<div class="staffrpcools">
<div class="staffpa">
<h3>Staff</h3>
<div><img src="https://i.pinimg.com/originals/d9/58/9d/d9589d8af979b422566ee04f6ef7b891.gif"><span><strong>Nom Prénom</strong>Pseudo<br><em>Dcs : /</em></span></div>
<div><img src="https://i.pinimg.com/originals/d9/58/9d/d9589d8af979b422566ee04f6ef7b891.gif"><span><strong>Nom Prénom</strong>Pseudo<br><em>Dcs : /</em></span></div>
</div>
<div class="rpscoolpa"><h3>Infos</h3>
<span>En ce moment nous avons aucun rps libres, aucun rp event, repassez plus tard pour avoir des liens Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla ut nisl et lacus dictum dapibus et sed purus. Praesent eu tellus id elit maximus blandit.
In finibus iaculis orci quis aliquet. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam nec orci quis orci vulputate commodo id mattis augue. Aenean ac euismod lacus.
Sed at risus quis mi dictum egestas. Vestibulum et iaculis nisi, et tincidunt magna. Nulla facilisi. In hac habitasse platea dictumst.</span>
</div>
</div>
<div class="topsscenar">
<div class="toppa">
<h3>Votez toutes les deux heures</h3>
<a href="" target="_blank">O</a>
<a href="" target="_blank">O</a>
<a href="" target="_blank">O</a>
</div>
<div class="scenarpa">
<a href="https://i.pinimg.com/originals/92/99/43/92994376b0216c62cc1f9d1264466cc7.gif" target="_blank"><img src="https://i.servimg.com/u/f30/19/45/51/53/tatela10.png"><span>prénom</span></a>
<a href="https://i.pinimg.com/originals/92/99/43/92994376b0216c62cc1f9d1264466cc7.gif" target="_blank"><img src="https://i.servimg.com/u/f30/19/45/51/53/tatela10.png"><span>prénom</span></a>
<a href="https://i.pinimg.com/originals/92/99/43/92994376b0216c62cc1f9d1264466cc7.gif" target="_blank"><img src="https://i.servimg.com/u/f30/19/45/51/53/tatela10.png"><span>prénom</span></a>
<a href="https://i.pinimg.com/originals/92/99/43/92994376b0216c62cc1f9d1264466cc7.gif" target="_blank"><img src="https://i.servimg.com/u/f30/19/45/51/53/tatela10.png"><span>prénom</span></a>
<a href="https://i.pinimg.com/originals/92/99/43/92994376b0216c62cc1f9d1264466cc7.gif" target="_blank"><img src="https://i.servimg.com/u/f30/19/45/51/53/tatela10.png"><span>prénom</span></a>
<a href="https://i.pinimg.com/originals/92/99/43/92994376b0216c62cc1f9d1264466cc7.gif" target="_blank"><img src="https://i.servimg.com/u/f30/19/45/51/53/tatela10.png"><span>prénom</span></a>
<a href="https://i.pinimg.com/originals/92/99/43/92994376b0216c62cc1f9d1264466cc7.gif" target="_blank"><img src="https://i.servimg.com/u/f30/19/45/51/53/tatela10.png"><span>prénom</span></a>
<a class="last-span" href="https://i.pinimg.com/originals/92/99/43/92994376b0216c62cc1f9d1264466cc7.gif" target="_blank"><span>plus</span></a>
</div>
</div>
</div>
<div class="partnpa"><h3>Nos amis</h3>
<a href="" target="_blank"><img src="https://i.pinimg.com/originals/fa/a5/ff/faa5ffb00ead95a64face4fd2f82b101.gif"></a>
<a href="" target="_blank"><img src="https://i.pinimg.com/originals/fa/a5/ff/faa5ffb00ead95a64face4fd2f82b101.gif"></a>
<a href="" target="_blank"><img src="https://i.pinimg.com/originals/fa/a5/ff/faa5ffb00ead95a64face4fd2f82b101.gif"></a>
<a href="" target="_blank"><img src="https://i.pinimg.com/originals/fa/a5/ff/faa5ffb00ead95a64face4fd2f82b101.gif"></a>
<a href="" target="_blank"><img src="https://i.pinimg.com/originals/fa/a5/ff/faa5ffb00ead95a64face4fd2f82b101.gif"></a>
<a href="" target="_blank"><img src="https://i.pinimg.com/originals/fa/a5/ff/faa5ffb00ead95a64face4fd2f82b101.gif"></a>
<a href="" target="_blank">vous</a>
<a href="" target="_blank">plus</a>
</div>
</div>

 Accueil
Accueil









































